
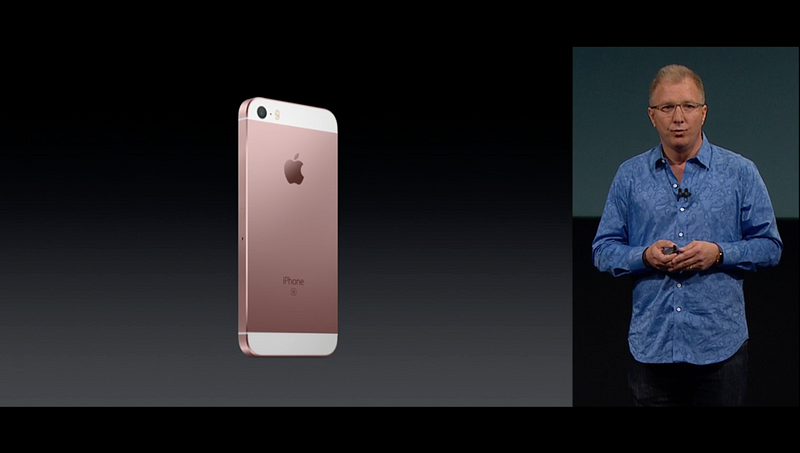
先日のApple Keynote 「Let’s us loop you in」では、あまり大きな変化が無く少し拍子抜けした感じであった。特にiPhone SEの形状は代わり映えすることがなく、iPhone 5sを使っているユーザーにとっては新鮮味に欠ける感じだ。
しかし、iPhone SEをこれまでのアップルがプロダクトを世の中に送り出してきた歴史の中で捉えてみると、変わらないということそのものが価値であるということが見えてくる。
新しいデザインを生みだすことで評価されてきたAppleが、あえてデザインを変えないということを選択しているのは何故だろうか。
しかし、iPhone SEをこれまでのアップルがプロダクトを世の中に送り出してきた歴史の中で捉えてみると、変わらないということそのものが価値であるということが見えてくる。
新しいデザインを生みだすことで評価されてきたAppleが、あえてデザインを変えないということを選択しているのは何故だろうか。
一貫したデザイン言語をつくる。
Appleのデザインは一度決められたコンセプトから大きく変えることはしない。素材であればSnow whiteやAnodized aluminum、GUIであればAquaやBrushed-metalなど、一貫したデザイン言語のなかで洗練を繰り返している。少しづつ変わりながらも、一貫性を保つことで人々の記憶に残りやすく、親しみの感じられるデザインとなっている。
 |
| MacBook Airの歴史。数年単位でデザインの変更がされている。外観のデザインは大きく変わることはなく、つねにAirらしさを保っている。(minimallyminimal.com) |
反面、他社製品の多くはデザインのライフサイクルが短く、中身や機能に差がなくても外観だけをすげ替えることで需要につなげようとしているものばかりである。
デザインの役割は単に外観を美しく整えるだけではなく、一貫したデザイン言語のもとに体験を洗練させていくことの方が需要であることを示している。
デザインの役割は単に外観を美しく整えるだけではなく、一貫したデザイン言語のもとに体験を洗練させていくことの方が需要であることを示している。
 |
| 1985年に発売されたBabyMac。Appleでは「Snow white」というデザイン言語のもと、ハードウェアからGUIに至るまでデザインを一貫させることで、Appleのコンパクトでクリーンなイメージを作り上げる土台となっていた。(derstandard.at) |
より社会性を意識したデザインへ。
iPhoneのデザインはもはや製品そのものにとどまらず、サードパーティを含めた経済システム、ひいては地球環境にまで関わっている。
CNBCによると、今やケースなどを含めたスマートフォンのアクセサリ市場は2兆円以上もの規模に達しているという。
仮にiPhoneの形状が頻繁に変わってしまえば、その度に資源が無駄になり環境への負荷も大きい。アクセサリメーカーにとってもリスクとなればそもそもiPhoneのエコシステムが成り立たなくなってしまうだろう。
こういった要素を考慮した上で、あえて変えないという選択は、デザインがより社会性を持たなければならないということを示している。
デザインは単に外観を美しくするだけでなく、環境などの社会に与える影響を考慮し、製品が生み出されてから使われなくなるまで、システムをトータルにデザインしていかなければならないということだ。
CNBCによると、今やケースなどを含めたスマートフォンのアクセサリ市場は2兆円以上もの規模に達しているという。
仮にiPhoneの形状が頻繁に変わってしまえば、その度に資源が無駄になり環境への負荷も大きい。アクセサリメーカーにとってもリスクとなればそもそもiPhoneのエコシステムが成り立たなくなってしまうだろう。
こういった要素を考慮した上で、あえて変えないという選択は、デザインがより社会性を持たなければならないということを示している。
デザインは単に外観を美しくするだけでなく、環境などの社会に与える影響を考慮し、製品が生み出されてから使われなくなるまで、システムをトータルにデザインしていかなければならないということだ。
 |
| 今回のKeynoteでは始めに環境責任者のLisa Jacksonが登壇し、iPhoneをリサイクルする様子も紹介された。Appleが地球の環境のために特に力を入れていることがうかがえる。 |
iPhone SEは、過去の成功にすがった後退ではなく、世の中をより良い方向へと向かわせる前進だということ。
これまで大量消費を加速させてきたデザインの役割に終止符を打ち、デザインがもっと社会性を発揮し、大きな役割を担っていくということの象徴なのである。
これまで大量消費を加速させてきたデザインの役割に終止符を打ち、デザインがもっと社会性を発揮し、大きな役割を担っていくということの象徴なのである。